Posts Tagged ‘HTML5’
HTML5 finalmente vingará em 2012 ?
O grupo de trabalho (task force) do HTML5 WHATWG iniciou seus tabalhos em 2004.
Depois de vários anúncios em 2009, o consórcio W3C, deixou de lado a já comprometida versão do XHTML 2.0, e se uniu para trabalhar no desenvolvimento do HTML5, e com a guerra iniciada com o Flash (Microsoft e Apple) as esperanças com o html5 finalmente vingou.
Conforme o site TechCrunch, Ben Savage, um diretor da Spaceport, plataforma para baseada em HTML5 e JavaScript para games, teceu alguns comentários sobre as melhores esperanças de especificação para 2012.
Há muitas previsões bacanas para 2012, se todas elas se concretizarem, teremos um ano, com muitas web apps com comportamentos próximos ao de aplicativos livres e já com alguns joguinhos simples dentro do navegador, livres de plug-ins e finalmente abertos.
É provável que em 2012 o HTML5 finalmente emplacará. É mais provável ainda que ele se acerte, e possa despertar nos desenvolvedores uma sensação parecida ao Linux nos anos 1990, que ainda hoje é uma promessa, mas a comunidade open source tá viva.
Como a Web recebe o HTML5
Já como um novo padrão de programação que permite que dados sejam armazenados no computador pelos usuários em seu dispositivo móvel a partir de aplicativos HTML5 também permitirá que páginas da Web possam ter imagens e efeitos mais, e também trabalhar os objetos que compõe ass páginas Web e respondem aos movimentos do cursor ou do toque na tela, já que gadgets com touch screen (tela de toque) estão crescendo.
Software prontos (plugins) tanto para áudio como vídeo, em efeitos que incluem o emergente efeito tridimensional, já estão disponíveis em plugins do HTML5, assim pode-se esperar mais efeitos interativos 3D em equipamentos com processadores gráficos com a tecnologia WebGL.
Mais que isso, um vídeo pode ser incorporado em uma página da Web sem um plugin, e assim muitos games interativos poderão operar com apenas o browser da Web sem a instalação de outro software ou plugins, uma vez que o HTML é a própria página Web.
Richard Hilleman, diretor de criação do fabricante de jogos Eletronic Artes, disse ao Wall Street Journal, o que significa esta mudança em termos de mercado: “Eu não preciso mais estar em toda parte, pois os dispositivos que é que estarão em toda parte”, e acrescentou um racioncínio importante: “A única coisa real que você estará competindo agora não é por dólares, mas pelo tempo dos usuários”.
Ainda na notícia do WSJ, Cadir Lee, diretor de tecnologia da Zynga, prevê que as empresas vão manter aplicativos de sucesso para dispositivos como da Apple já faz a algum tempo. No entanto, ele acha que HTML5 poderia eventualmente evoluir para ser um movimento ainda mais amplo de tecnologia, como a criada com sites que podem exibir quase qualquer conteúdo. “Há uma nova onda de uma revolução que ainda está por vir”.
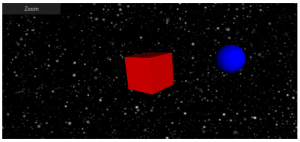
Veja um exemplo HTML5 para 3D:
Pequeno histórico do HTML5
Em 2002, Sjoerd Visscher, na cidade de Haia dos Países Baixos, estava tentando melhorar o desempenho de produção de suas páginas em XSL (Extensible Stylesheet Language) que é um vocabulário de XML criado para a finalidade exclusiva de transformar originais de XML de um estado a outro. Ele fica na camada de apresentação ou de estilo (StyleSheet) permitindo a tradução XML a XML, de XML ao HTML, de XML a um texto, ou de XML a qualquer outro formulário.
produção de suas páginas em XSL (Extensible Stylesheet Language) que é um vocabulário de XML criado para a finalidade exclusiva de transformar originais de XML de um estado a outro. Ele fica na camada de apresentação ou de estilo (StyleSheet) permitindo a tradução XML a XML, de XML ao HTML, de XML a um texto, ou de XML a qualquer outro formulário.
Mais específicamente o que ele fez foi transformar uma createElement para definir uma propriedade innerHTML, e então percebeu todos os desconhecidos não eram elementos HTML não podia ser traduzidos em estilos (ou seja CSS).
Cinco anos depois Sam Ruby do W3C, fez uma menção deste fato no seu blog intertWingly:
“Hmm, se você quiser as regras CSS para aplicar a elementos desconhecidos no IE, você quer criar um document.createElement(elementName). Isso de alguma forma permitirá que o mecanismo CSS saiba que elementos existem com esse nome”.
O comitê de padronização WHATWG (Web Hypertext Application Technology Working Group) iniciou o trabalho do novo padrão HTML em 2004, quando o World Wide Web Consortium (W3C) realizada um esforço de desenvolvimento do XHTML 2.0, e o HTML 4.01 não tinha atualização desde 2001.
John Resig, um dia mais tarde, escreveu o post que cunhou o termo “HTML5 Shiv”. Embora a tradução de shiv seja “calço” e John admitiu esta tarde, que houve uma proliferação de diversos “calços”, mas estes se transformaram em um conjunto de “boas práticas” para que possamos continuar usando estes “shivs” para divesas soluções.
Chris Wilson, disse depois na equipe do IE (Internet Explorer): “Eu quero dar suporte a estes padrões em (nesta em futuras versões do) Internet Explorer. Se um shiv é uma ferramenta da camada pragmática qde estilos, usá-la significará criar uma camada nova na Web que penso que o nome correto seria pragmática, no sentido de padrões e interoperabilidade.
Em 2009, o W3C decidiu que o para o esforço do Grupo de Trabalho do XHTML 2.0 e descontinou este padrão.
Em 2010, em polêmica com o Flash, já combatido pelo Google, Stevie Jobs ia na direção do código aberto e do padrão HTML5.
Desta forma o W3C e o WHATWG passaram a trabalhar juntas no desenvolvimento do HTML5 e rápidamente este ganhou terreno.
Um exemplo é possível criar vários scripts adicionando pequenas estruturas e fazendo o código “crescer”:
Meu primeiro site em HTML5
Bem vindo a página de teste HTML5 !
HTML5 sessão 1
[…]
HTML5 sessão 2
[…]
Esta é uma página de teste HTML5 criada para demonstração.
Mudanças no flash e novas perspectivas
As promessas da plataforma Windows, a recusa da Apple em disponibilizar Flash em seus aplicativos móveis, fez na quarta-feira passada a Adobe Flash STI multimídia anuncar que para dispositivos móveis que a empresa não vê mais o STI como essencial para os dispositivos móveis, como tablets ou smartphones , conforme comentou o fato o site WebMonkey.
seus aplicativos móveis, fez na quarta-feira passada a Adobe Flash STI multimídia anuncar que para dispositivos móveis que a empresa não vê mais o STI como essencial para os dispositivos móveis, como tablets ou smartphones , conforme comentou o fato o site WebMonkey.
A perspectiva de novas mudanças vem a partir daí, pois conforme o próprio blog da Adobe enfatiza, ela irá re-focar no padrão HTML 5, o que significa uma vitória deste de ambientes abertos para conteúdos multimidia.
No seu blog esta tendência é apontada claramente, está escrito lá: “HTML5 agora é suportado universalmente nos principais dispositivos móveis, em alguns casos exclusivamente. Isto faz do HTML5 a melhor solução para a criação e implantação de conteúdo no navegador através de plataformas móveis”.
Diz a Adobe que a transição será “suave”, mas é um eufemismo, já que no texto está escrito que há uma transição para o WebKit e irão acelerar o trabalho com o W3C “para trazer uma capacidade semelhante ao HTML5 o mais rápido possível”.
Apontamos os problemas com o “travamento” do Flash para algumas plataformas em vários post, mas está longe o dia em que os dispositivos BlackBerry e Android possam se gabar de serem superiores a capacidade multimídia dos dispositivos com iOS, o que a Adobe vai fazer é através do pacote Adobe AIR (o nome já diz muito), criar um conjunto de ferramentas de “empacotamento” para converter códigos Flash para Android nativo, Windows Phone ou dialetos iOS, nada muito diferente que fez com os filtros CSS Shaders, mas que na prática são remendos que fazem o código crescer.
Mas a escrita já era anunciada para o Flash, e a Adobe sabia disso. Sem anúncios em Flash serem ouvidos em sua Conferência Adobe Max conferência no início deste ano e com a empresa vai lentamente descartando o Flash, bom para o código aberto e para as plataformas abertas, mas a Apple segue firme e tem muita coisa “fechada”.
Lentamente o toolkit de alternativa STD toolkit do Flash migrarão as bases STI de desenvolvedores Flash para uma nova era, onde padrões abertos reinarão.
Mas ainda está longe estão os dias dos dispositivos BlackBerry e Android se gabarem de tal compatibilidade ao Flash que teriam superioridade sobre os dispositivos iOS. Mas felizmente foram-se os dias de ver a Web como uma plataforma dominante para código Flash, que agora com o Adobe AIR vai criar ferramentas de “pacotes” para converter o código Flash para Android nativo, Windows Phone ou línguas iOS .
HTML5, novo logo e novas tecnologias
Resultado da convergência de tecnologia, política e marketing, o World Wide Web Consortium lançou nestes dias um novo logotipo para HTML5.
Web Consortium lançou nestes dias um novo logotipo para HTML5.
A ideia do W3C e promover as novas tecnologias da Web associadas a o próprio HTML5. Como a Web está crescendo muito além das possibilidades de hospedagem dos sites estáticos, inumeras novas aplicações incluem tanto o entretenimento e como aplicativos online.
O W3C espera que o o uso do logotipo em camisetas e adesivos cresça e já foram colocados à venda, esperando um interesse crescente na Web remodelada, segundo Ian Jacobs, portavoz do W3C isto podera: “Além de trabalhar na especificação, conjuntos de testes e materiais úteis para os desenvolvedores, buscamos aumentar a consciência sobre a tecnologia W3C e promover a adoção de padrões W3C.”
Usar o “HTML5” apenas para representar tecnologias (incluindo CSS, SVG, WOFF e outros) está muito aquém do que a própria norma propõe e com o que alguns programadores, que vêem sua utilidade em termos mais precisos, por exemplo Bruce Lawson, um programador do navegador Opera e co-autor de um livro sobre HTML5, propôs para estas novas tecnologias a sigla NEWT – novas e excitantes tecnologias da Web, ele afirma: “Basicamente o logotipo HTML5 e uma coisa boa. Mas estou decepcionado ao ver o CSS 3 confundi-la ” com as próprias novas tecnologias, Lawson fez um tweet apontando para o seu vídeo no YouTube com alguns comentários divertidos sobre o assunto.
Jeremy Keith, um dos sócios da empresa britânica de web design Clearleft, tem sido até agora um dos maiores criticos na campanha anti-logo. Keith afirmou: “O que devo fazer quando eu quiser dar uma descrição em um seminário ou uma palestra, ou sobre um livro que diga o que é realmente o HTML5? Se eu acabei de dizer “É sobre HTML5,” nao será tão significativo como dizer: “É sobre a Web 2.0”, ou “É sobre aproveitar as sinergias de paradigmas perturbadores da transmídia.”, para ele O termo HTML5, com o apoio do W3C, foram empurrados para o esgoto linguístico da ‘buzzwordlandia’.
HTML5 e os problemas de compatiblidade
Enquanto segue críticas ao formato proprietário Flash, problemas de Leia o resto deste post »