Arquivo para a ‘Plataformas’ Categoria
Estudante chinês faz iPad caseiro
Wei Xinlong é um estudante universitário da Universidade Northeast Normal em Changchun, Nordeste da província Jilin da China, e fez uma prova de amor realmente inédita para a namorada, Sun Shasha, construiu um iPad a partir do zero.
Changchun, Nordeste da província Jilin da China, e fez uma prova de amor realmente inédita para a namorada, Sun Shasha, construiu um iPad a partir do zero.
Segundo notícia do jornal CriEnglish.com (versão em inglês), ele gastou cerca de 500 yuanes no laptop (78,6 dólares), comprando dispositivos de segunda mão para iniciar o projeto.
Ele sabia que ela gostaria de ter um iPad e ele não tinha o dinheiro para realizar o desejo dela, então começou a construção a partir do zero.
O peso e a espessura do gadget são semelhantes a um iPad e Wei levou 10 dias e 800 yuan finais (cerca de 125 dólares), e afirmou segundo o jornal que o tablet: “Pode-se ler, baixar, assistir filmes, jogar jogos por apenas tocando na tela”.
Explicando como construiu ele disse: “A placa principal, placa de vídeo, CPU e tela eram todos do laptop antigo, mas eu comprei o touch screen e a bateria on-line”.
A namorada Sun ficou muito feliz e afirmou: “Este é o melhor presente que eu já tive, e vou mantê-lo sempre”, disse ao periodico online chinês.
Lembro que a onda de computadores pessoais começou assim, com Stevie Jobs, Bill Gates jovens e outros que cairam no esquecimento, quem sabe uma nova onda de “faça você mesmo em casa”, os gigantes dos tablets talvez não gostem.
Serviço de nuvem dá anonimato
O serviço Amazon de nuvem, apelidado de EC2 (Elastic Compute Cloud) oferece capacidade de serviços virtuais de computador com promessas de confidencialidade por um tipo de estrutura que está sendo chamada de Orion, em projeto open source chamado Tor.
capacidade de serviços virtuais de computador com promessas de confidencialidade por um tipo de estrutura que está sendo chamada de Orion, em projeto open source chamado Tor.
Tor é uma abreviação para The Onion Router, assim chamado devido à natureza multi-camadas da maneira como ele é executado. . É também conhecida como “dar net” (a rede escura).
No blog do projeto, os desenvolvedores afirmaram: “Através da criação de uma ponte, você doar largura de banda para a rede Tor e ajudar a melhorar a segurança e a velocidade com que os usuários podem acessar a internet”, revelando uma nova forma de colaboração que é a uso da banda.
O serviço custa em média normalmente custa £ 19 (perto de R$ 30) por mês, mas a Amazon está oferecendo um ano de armazenamento gratuito como parte de sua promoção, o que significa que o serviço deverá crescer.
O serviço é particularmente elogiado em regimes fechados, em países como Irã e outros do mundo árabe ele tem sido usado e muito elogiado.
Os serviços podem ser acessado no Android através de um aplicativo chamado Orbot e no início desta semana a Apple aprovou Navegador Covert para iPad que passou a ser vendido na App Store, sendo o primeiro aplicativo oficial app iOS que permite aos usuários rotearem suas comunicações on-line através do Tor.
Liferay: uma ferramenta CMS diferente
Embora ela não tenha no Brasil comunidades de CMS do tamanho de  WordPress, Joomla e Drupal, já há uma comunidade Liferay crescente, ativa e muito profissional.
WordPress, Joomla e Drupal, já há uma comunidade Liferay crescente, ativa e muito profissional.
Criada em 2001 por Brian Chan e desenvolvida na linguagem Java, o objetivo inicial era fornecer uma solução de portal empresarial, em 2006 a companhia se transformou em uma incorporação, adotando o nome Liferay Inc e em 2007 inaugurou escritórios na China, Espanha e alguns países da Ásia.
Em 2006 foi reconhecida com uma dos 100 empreendimentos líderes em e-content, conforme a Library Business, em 2007 a revista InfoWorld deu o título melhor aplicativo open source do ano, em 2010 foi considerado o mais popular CMS em Java (veja o relatório em pdf) e em 2010 e finalmente, em 2008 o grupo Gartner chamou o ambiente de “visionário” e em 2011 de “quadrante mágico”.
O Liferay possui uma versão paga chamada Liberay Portal Enterprise Edition e uma versão gratuita chamada Liferay Portal Standart Edition, possui as mais modernas funcionalidades que incluem Ambiente de Gestão de Informação, Gestão de Portais, Intranets, Comunidades Virtuais e diversas ferramentas.
O Liferay CMS possui integração com o Microsoft Office®, o que significa que quando você atualizar arquivos e documentos a partir de seu drive local, eles serão automaticamente carregados no seu repositório de documentos online.
O CMS Liferay fornece um local central para agregar e administrar todo o seu conteúdo. Cada comunidade dentro do Liferay pode ter suas próprias Bibliotecas de Documentos e Galerias de Imagens.
Depois de montar um website ou intranet, o virtual hosting dinâmico permite que você use essa mesma instalação do Liferay para derivar um sem-número de outros portais, tendo cada um sua própria aparência, URL e funcionalidade.
Assim um site de música poderá rodar um número ilimitado de subsites para vários músicos. Onde cada Músico possui seu próprio site (um mini portal) com um login para seus alunos, fãs e colegas, com uma URL individual e tema.
O Liferay realiza um encontro anual, este ano realizado na semana passada na Itália.
Como a Web recebe o HTML5
Já como um novo padrão de programação que permite que dados sejam armazenados no computador pelos usuários em seu dispositivo móvel a partir de aplicativos HTML5 também permitirá que páginas da Web possam ter imagens e efeitos mais, e também trabalhar os objetos que compõe ass páginas Web e respondem aos movimentos do cursor ou do toque na tela, já que gadgets com touch screen (tela de toque) estão crescendo.
Software prontos (plugins) tanto para áudio como vídeo, em efeitos que incluem o emergente efeito tridimensional, já estão disponíveis em plugins do HTML5, assim pode-se esperar mais efeitos interativos 3D em equipamentos com processadores gráficos com a tecnologia WebGL.
Mais que isso, um vídeo pode ser incorporado em uma página da Web sem um plugin, e assim muitos games interativos poderão operar com apenas o browser da Web sem a instalação de outro software ou plugins, uma vez que o HTML é a própria página Web.
Richard Hilleman, diretor de criação do fabricante de jogos Eletronic Artes, disse ao Wall Street Journal, o que significa esta mudança em termos de mercado: “Eu não preciso mais estar em toda parte, pois os dispositivos que é que estarão em toda parte”, e acrescentou um racioncínio importante: “A única coisa real que você estará competindo agora não é por dólares, mas pelo tempo dos usuários”.
Ainda na notícia do WSJ, Cadir Lee, diretor de tecnologia da Zynga, prevê que as empresas vão manter aplicativos de sucesso para dispositivos como da Apple já faz a algum tempo. No entanto, ele acha que HTML5 poderia eventualmente evoluir para ser um movimento ainda mais amplo de tecnologia, como a criada com sites que podem exibir quase qualquer conteúdo. “Há uma nova onda de uma revolução que ainda está por vir”.
Veja um exemplo HTML5 para 3D:
Pequeno histórico do HTML5
Em 2002, Sjoerd Visscher, na cidade de Haia dos Países Baixos, estava tentando melhorar o desempenho de produção de suas páginas em XSL (Extensible Stylesheet Language) que é um vocabulário de XML criado para a finalidade exclusiva de transformar originais de XML de um estado a outro. Ele fica na camada de apresentação ou de estilo (StyleSheet) permitindo a tradução XML a XML, de XML ao HTML, de XML a um texto, ou de XML a qualquer outro formulário.
produção de suas páginas em XSL (Extensible Stylesheet Language) que é um vocabulário de XML criado para a finalidade exclusiva de transformar originais de XML de um estado a outro. Ele fica na camada de apresentação ou de estilo (StyleSheet) permitindo a tradução XML a XML, de XML ao HTML, de XML a um texto, ou de XML a qualquer outro formulário.
Mais específicamente o que ele fez foi transformar uma createElement para definir uma propriedade innerHTML, e então percebeu todos os desconhecidos não eram elementos HTML não podia ser traduzidos em estilos (ou seja CSS).
Cinco anos depois Sam Ruby do W3C, fez uma menção deste fato no seu blog intertWingly:
“Hmm, se você quiser as regras CSS para aplicar a elementos desconhecidos no IE, você quer criar um document.createElement(elementName). Isso de alguma forma permitirá que o mecanismo CSS saiba que elementos existem com esse nome”.
O comitê de padronização WHATWG (Web Hypertext Application Technology Working Group) iniciou o trabalho do novo padrão HTML em 2004, quando o World Wide Web Consortium (W3C) realizada um esforço de desenvolvimento do XHTML 2.0, e o HTML 4.01 não tinha atualização desde 2001.
John Resig, um dia mais tarde, escreveu o post que cunhou o termo “HTML5 Shiv”. Embora a tradução de shiv seja “calço” e John admitiu esta tarde, que houve uma proliferação de diversos “calços”, mas estes se transformaram em um conjunto de “boas práticas” para que possamos continuar usando estes “shivs” para divesas soluções.
Chris Wilson, disse depois na equipe do IE (Internet Explorer): “Eu quero dar suporte a estes padrões em (nesta em futuras versões do) Internet Explorer. Se um shiv é uma ferramenta da camada pragmática qde estilos, usá-la significará criar uma camada nova na Web que penso que o nome correto seria pragmática, no sentido de padrões e interoperabilidade.
Em 2009, o W3C decidiu que o para o esforço do Grupo de Trabalho do XHTML 2.0 e descontinou este padrão.
Em 2010, em polêmica com o Flash, já combatido pelo Google, Stevie Jobs ia na direção do código aberto e do padrão HTML5.
Desta forma o W3C e o WHATWG passaram a trabalhar juntas no desenvolvimento do HTML5 e rápidamente este ganhou terreno.
Um exemplo é possível criar vários scripts adicionando pequenas estruturas e fazendo o código “crescer”:
Meu primeiro site em HTML5
Bem vindo a página de teste HTML5 !
HTML5 sessão 1
[…]
HTML5 sessão 2
[…]
Esta é uma página de teste HTML5 criada para demonstração.
Obama diz que vetará corte na “neutralidade”
Está em discussão no Senado americano resolução contrária ao princípio de neutralidade da internet, ou seja, o acesso a todo o conteúdo sob as mesmas condições, o que poderia privilegiar determinas empresas, mas a Casa Branca alertou que vetará se o Senado aprovar lei contrária ao princípio adotado pela FCC (Federal Communications Commission), ou seja, a Comissão Federal de Comunicações que regula esta área.
Neutralidade na internet significa não fazer seleção de acordo com conteúdos, significa portanto uma democracia maior pois conteúdos em outras mídias são selecionados e tem seus conteúdos até mesmo alterados de acordo com interesses, para maior precisão do conceito veja o vídeo português ao lado que explica o conceito de modo mais amplo.
Segundo a AFP, o governo Obama “se opõe firmemente à adoção desta (resolução) que supõe um prejuízo para uma parte fundamental” da política das novas tecnologias, anunciou em um comunicado na última terça-feira, e acrescentou: “Os Estados Unidos são o líder mundial no que diz respeito ao desenvolvimento de aplicativos e serviços na internet”, destacou.
As regras adotadas pela FCC foram pensadas tentando evitar que provedores de serviços façam discriminação dando um acesso mais rápido aos seus próprios para parceiros que estejam sendo vencidos pela concorrência, isto criaria manipulação de acesso e banda.
Estas medidas pensadas num espectro mais amplo significam atender as demandas de acesso livre a consumidores e que estejam deem o tom final da concorrência, assim as empresas que proveem serviços de telecomunicações, que são em ultima instância os provedores de acesso a internet não podem e não devem moralmente interferir no mercado do qual são fornecedores, embora tenham parceiros, o parceiro principal é o consumidor final e não os intermediários.
Mudanças no flash e novas perspectivas
As promessas da plataforma Windows, a recusa da Apple em disponibilizar Flash em seus aplicativos móveis, fez na quarta-feira passada a Adobe Flash STI multimídia anuncar que para dispositivos móveis que a empresa não vê mais o STI como essencial para os dispositivos móveis, como tablets ou smartphones , conforme comentou o fato o site WebMonkey.
seus aplicativos móveis, fez na quarta-feira passada a Adobe Flash STI multimídia anuncar que para dispositivos móveis que a empresa não vê mais o STI como essencial para os dispositivos móveis, como tablets ou smartphones , conforme comentou o fato o site WebMonkey.
A perspectiva de novas mudanças vem a partir daí, pois conforme o próprio blog da Adobe enfatiza, ela irá re-focar no padrão HTML 5, o que significa uma vitória deste de ambientes abertos para conteúdos multimidia.
No seu blog esta tendência é apontada claramente, está escrito lá: “HTML5 agora é suportado universalmente nos principais dispositivos móveis, em alguns casos exclusivamente. Isto faz do HTML5 a melhor solução para a criação e implantação de conteúdo no navegador através de plataformas móveis”.
Diz a Adobe que a transição será “suave”, mas é um eufemismo, já que no texto está escrito que há uma transição para o WebKit e irão acelerar o trabalho com o W3C “para trazer uma capacidade semelhante ao HTML5 o mais rápido possível”.
Apontamos os problemas com o “travamento” do Flash para algumas plataformas em vários post, mas está longe o dia em que os dispositivos BlackBerry e Android possam se gabar de serem superiores a capacidade multimídia dos dispositivos com iOS, o que a Adobe vai fazer é através do pacote Adobe AIR (o nome já diz muito), criar um conjunto de ferramentas de “empacotamento” para converter códigos Flash para Android nativo, Windows Phone ou dialetos iOS, nada muito diferente que fez com os filtros CSS Shaders, mas que na prática são remendos que fazem o código crescer.
Mas a escrita já era anunciada para o Flash, e a Adobe sabia disso. Sem anúncios em Flash serem ouvidos em sua Conferência Adobe Max conferência no início deste ano e com a empresa vai lentamente descartando o Flash, bom para o código aberto e para as plataformas abertas, mas a Apple segue firme e tem muita coisa “fechada”.
Lentamente o toolkit de alternativa STD toolkit do Flash migrarão as bases STI de desenvolvedores Flash para uma nova era, onde padrões abertos reinarão.
Mas ainda está longe estão os dias dos dispositivos BlackBerry e Android se gabarem de tal compatibilidade ao Flash que teriam superioridade sobre os dispositivos iOS. Mas felizmente foram-se os dias de ver a Web como uma plataforma dominante para código Flash, que agora com o Adobe AIR vai criar ferramentas de “pacotes” para converter o código Flash para Android nativo, Windows Phone ou línguas iOS .
Cloud da UOL fica fora do ar
Desde quinta-feira passada diversos clientes da UOL, incluindo algumas empresas ficaram sem o serviço das Clouds, a empresa se manifestou oficialmente com a nota:
empresas ficaram sem o serviço das Clouds, a empresa se manifestou oficialmente com a nota:
“O UOL Host esclarece que, juntamente com a EMC, os serviços de UOL Cloud foram reestabelecidos e os servidores já se encontram disponíveis. O UOL Host irá ressarcir todos os clientes de Cloud Computing com isenção no pagamento da mensalidade”.
Mas até a tarde de ontem, segundo empresas que utilizam os serviços,os mesmos não estavam ainda restabelecidos.
Conforme informado pela UOL, o problema foi devidoa “um problema técnico no Storage da EMC”, teoricamente Storage são armazenamentos confiáveis e que são periodicamente verificados, a EMC é uma vende e aluga infraestrutura de rede e de armazenamento (storage).
Há quem desconfie dos agressivos preços da UOL pela pane: o plano mais básico do UOL Cloud oferece servidor de 1,2GHz com 512MB de RAM, 2Mbps de banda e tráfego ilimitado a R$59 (nos primeiros três meses), muito barato para este mercado.
Outra possibilidade é o ataque de crackers (destruidores de conteúdos), com o cracker Havittaja que havia feito ataques na sexta-feira passada, conforme a Rede Segura.
Porém o UOL esclarece em comunicado que “estes sites… não [têm] nenhuma ligação com sistemas e informações do UOL”.
Gerenciamento Eletrônico de Documentos (GED)
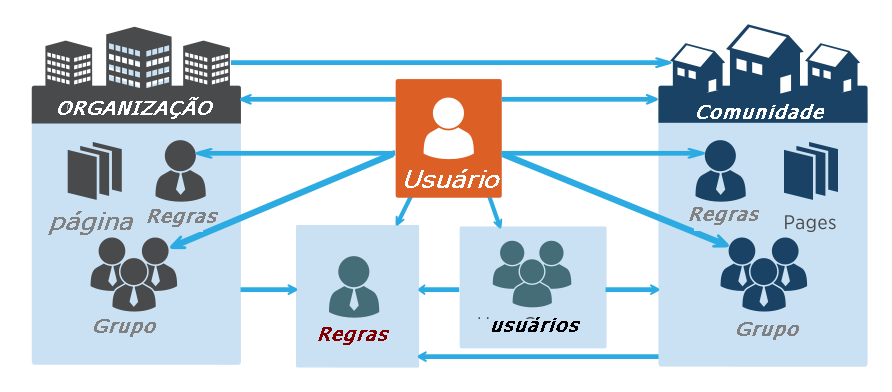
Gerenciadores eletrônicos de documentos (GED em português e ECM, Enterprise Content Management) propiciam que uma empresa, organização ou mesmo uma pessoa gerencie documentos mesmo que não estejam estruturados, ou seja, envolvem estratégias, métodos e ferramentas utilizadas para capturar, gerenciar, armazenar, preservar e distribuir conteúdo e documentos relacionados aos processos de organização do fluxo.
empresa, organização ou mesmo uma pessoa gerencie documentos mesmo que não estejam estruturados, ou seja, envolvem estratégias, métodos e ferramentas utilizadas para capturar, gerenciar, armazenar, preservar e distribuir conteúdo e documentos relacionados aos processos de organização do fluxo.
Neste sentido são mais amplos que os CMS (Content Managment System), como Drupal, Plone, WordPress, etc. que gerenciam conteúdos “carregados” dentro da plataforma e portanto são limitados, pois não é suficiente “gerenciar” o conteúdo.
Duas plataformas mais difundidas de GED são: Alfresco e Knowledge Tree (KT).
As principais motivações para se ter um GED são: o compartilhamento de arquivos é melhorar a colaboração e auditoria em documentos organizacionais. Seis pontos devem ser levados em consideração: métodos para organizar e armazenar de modo simples os documentos, segurança e proteção (isto é crítico, nem sempre levado a sério), capacidade de introduzir metadados, opções de pesquisa (outro ponto crítico), controle de versão e rastreamento de transações e documento de fluxo de trabalho (road map).
As duas ferramentas fazem isto, mas KT é paga, há uma outra paga chamada Dokmee, mais simples mas ao nosso ver mais limitada, mas muitas empresas preferem ferramentas “simples”, para tornar o treinamento simples e garantir o “serviço”.
Tanto Alfresco quanto KT oferecem todas as funcionalidades sugeridas acima, com pequenas diferenças. Os dois têm os conceitos de usuários, grupos e papéis, mas KT fornece ainda a opção de unidades. Todos os usuários tem acesso aos documentos que podem ser controlados em uma escala de simples e com complexas opções de proteção.
Já os metadados e opções globais de pesquisas internas de documentos estão disponíveis em ambos, mas na versão KT estão ativados como padrão enquanto no Alfresco podem ser acrescentados com maior facilidade através de definição de aspectos de herança de acordo com as localidades. E por último ambos têm sistemas de fluxo contínuo de trabalho.
Reinventando o conhecimento e encontrabilidade
O livro é dos autores Ian McNeely e Lisa Wolverton, com o nome em inglês “Reinventing Knowledge: From  Alexandria to the Internet” e o que pode parecer uma extravagancia intelectual revela-se aos poucos um grande passeio na história da escrita e do conhecimento até chegar a um conceito importante para os dias de hoje, encontrar é diferente de buscar, daí a diferença entre o ´find´ com o ´search´.
Alexandria to the Internet” e o que pode parecer uma extravagancia intelectual revela-se aos poucos um grande passeio na história da escrita e do conhecimento até chegar a um conceito importante para os dias de hoje, encontrar é diferente de buscar, daí a diferença entre o ´find´ com o ´search´.
O texto fala da importância da oralidade nos séculos V e VI, que “mesmo se a memória tenha o conteúdo, ela altera nas palavras, mas lá [no discurso em papel] é armazenada em segurança, para ser ouvida para sempre com consistência” (Encyclopaedia Romana). Dois milênios depois, estamos aqui voltando ao discurso da conversação com o registro on-line que pode ser ouvido para sempre (ou não) dependendo da consistência, ou pelo menos enquanto o site estiver no ar.
O livro fala de Cassiodoro, um oficial romano dos séculos V e VI d.C. Cassiodoro, que possivelmente fundou um mosteiro, onde ele participou da segunda reinvenção do conhecimento, enquanto a sociedade romana se desintegrava, os mosteiros e conventos tornavam-se os repositórios de conhecimento com os escribas religiosos silenciosamente copiando as palavras, e assim, registrando o texto sobre alguma fala como meio de troca de conhecimentos. Dois milênios depois, estamos registrando o discurso de uma conversação com um registro on-line.
Livros começaram como pergaminhos, e foram tendo uma melhoria tecnológica mais em cascas mais comprimidas. Assim foi escrevendo sobre Cassiodoro, em tempos antigos: “Por quanto você poderia gravar rapidamente palavras que a dureza da casca resistente tornou quase impossível de estabelecer? ( Encyclopaedia Romana ). Não é de admirar que o calor da mente sofreu atrasos sem sentido, e gênio foi era impelido com o texto gravado, foi com as suas palavras foram retardados ” (Encyclopaedia Romana ). Essa é exatamente a melhoria que vamos encontrar com computadores muito mais do que com máquinas de escrever.
Como qualquer pessoa que passa muito tempo com seus textos escritos, foram os monges e as monjas comecei a pensar sobre a encontrabilidade, isto uma busca inteligente, uma espécie de “google mental” mas com sistemas referenciais que ligassem os conteúdos. O papel pergaminho mais rápido para escrever, tinha um problema sério, você tinha que ir desenrolando até encontrar a passagem correta que queria, então era interessante coloca-lo em páginas individuais, e agora em vez de desenrolar, você simplesmente podia voltar e colocar uma folha escrita ao lado.
Agora em vez de desenrolar você poderia simplesmente voltar a página e em vez de desenrolar, você poderia simplesmente se voltar para uma página específica. A palavra para estes primeiros livros é códex. Tipo de tecnologia tem um anel para ela, e McNeely e Wolverton comparam a mudança a uma “diferença entre uma fita de vídeo e um DVD.”
Mais raciocínios lógicos deste tipo só lendo o livro, muito interessante.